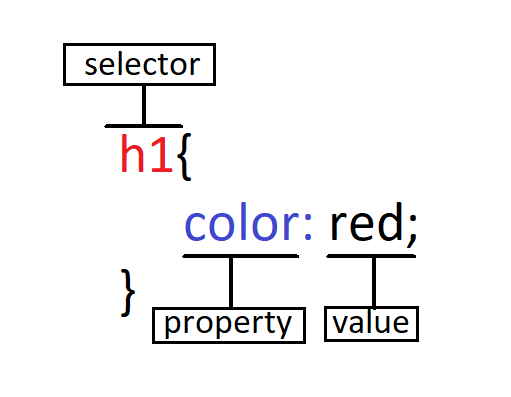
Like any other language, CSS follows a set of rules and grammar. Almost all CSS follows the following formula:

The Selector is referencing the HTML element you want to apply the CSS to. In this case the HTML element we want to apply our CSS to is all <h1> tags.
Properties are what we change to make our website look good. In this example we are changing the ‘color’ property, which changes the font colour. Over this course we will be learning about different properties we can change.
How to reference an HTML element
Tags
Tags a referenced using the standard format.
tag name { }
For example to reference an h1 tag: h1{ }
Classes
You can also reference classes in CSS. This can be used to apply the same properties to multiple different sections of your html code.
Classes are referenced by including a full stop before the name of the class.
For example, if there is a class called ‘group’ that you want to reference the code would be: .group{ }
Ids
You can also reference IDs in CSS. Its kind of like referencing a class but instead you use a HashTag rather than a full stop.
For example if you want to reference a tag with the ID ‘final‘ you would reference it with : #final{ }
Watch the video below for a basic tutorial on how to setup a CSS file and the basic syntax examples.
Key things to remember:
- You must use curly brackets, and remember to always have a closing bracket.
- Always remember to put a semicolon ; after you enter the value.
- Selectors, properties and values are all case-sensitive. This means any capital letters you use can break your code. Stick to lower-case letters.
