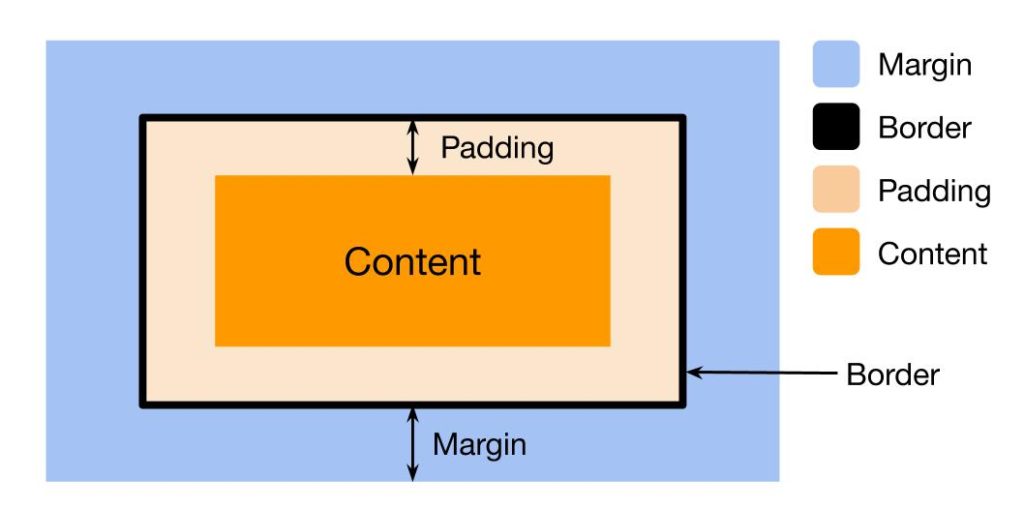
Borders are the property that can be used to frame an HTML element. It separates padding and margin. Borders have some interesting properties that are unique to them.

border-style is a property that you can use to define what kind of border you want. Some potential types are:
- dotted
- dashed
- solid
- double
You have to set a border-style for the border to appear around an element!
Borders also can have colors set to them, by using the border-color property.
Syntax Example
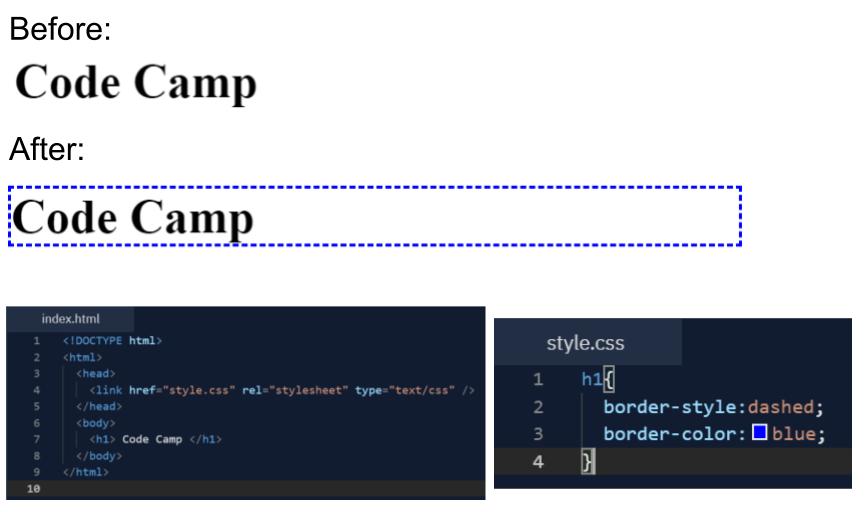
To create a border for an element, you reference the element and change the properties accordingly. For example, if we want to put a border around an h1 tag, this is how we could do it.
h1 {
border-style: dashed;
border-color: blue;
}