Padding is the space in between the content and the border. By defining the amount of padding you want, you can create space between the content and the border.
For example: This paining has a white section to separate the painting from the frame. It creates more dimension and frames the painting better for the viewer. The white section in CSS would be the padding, with the painting being the content and the black frame being the border.

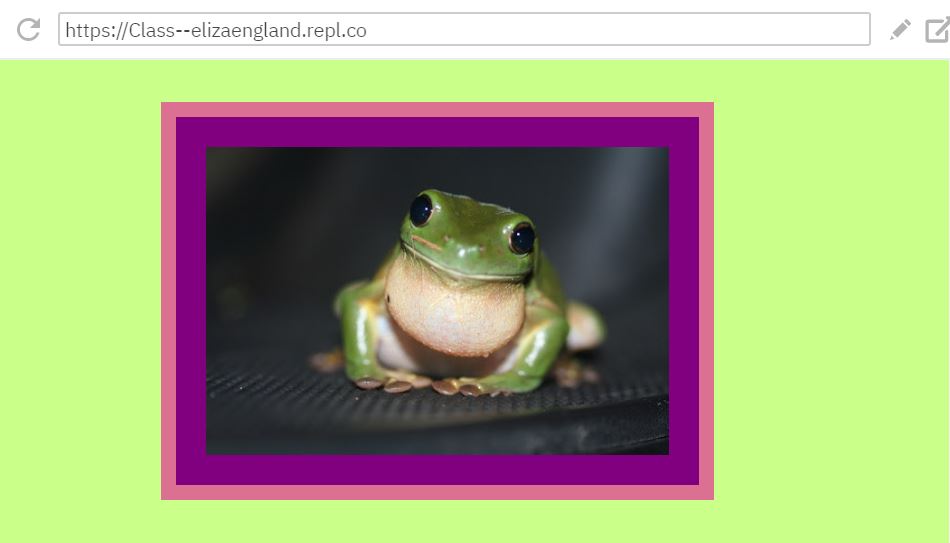
To change the colour of the space in padding, you can use background-color! For example: