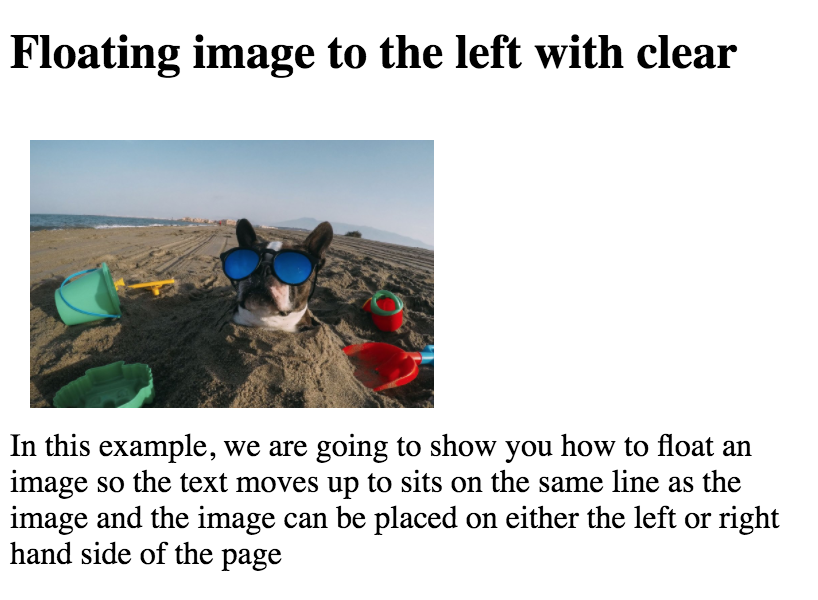
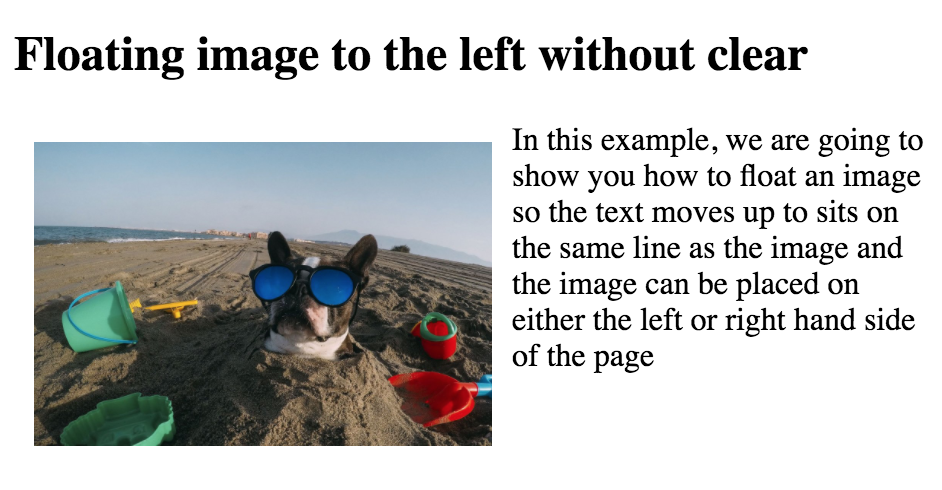
The clear property allows you to stop the text from moving up to wrap around your image when you float it. The main values you can use for clear are:
clear: left = does not let anything sit next to an object floated left
clear: right = does not let anything sit next to an object floated right
The general rule is that if on your image you use float: left then you use clear: left on the text and if you use float: right on your image then you use clear: right on your text.
Here is the difference between using clear and not using clear:


Have a look at an example of the code here:
Here is the video about the float and clear properties again in case you missed it on the last page!
