Depending on what you’re writing, there are different ways to get text in and out of the program.
To begin with, browsers and Repl.it use two functions called alert and prompt for getting text out of the program, and putting text into it.
💡 Heads up: Functions are bits of code already written for us. We will be making our own later on.
Most JavaScript programs will have what is called a “text console” where messages show up, in internet browsers like Chrome, you can open it by pressing Ctrl + Shift + I and selecting “Console.” In Repl.it, it’s the blue output window.
You can output messages to the console using the console.log function.
Getting Text Out
To use a function in JavaScript, you write out its name followed by ().
functionName();But some functions need to know more about what needs to be done. For example the alert and console.log functions need to know what text to output. You can put the text between the ( and ).
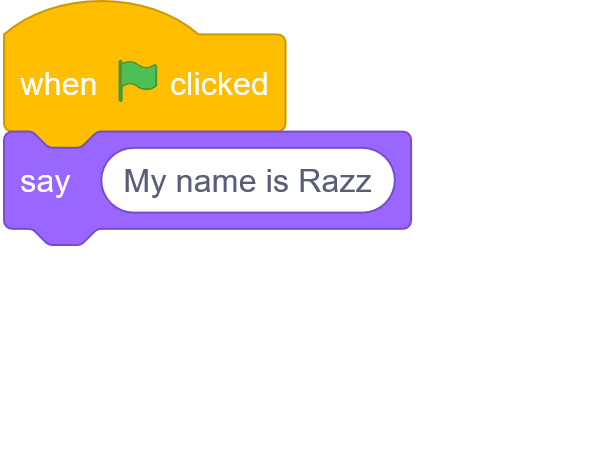
alert("My name is Razz");
You’ve probably noticed we use quote marks (") around the text we want to show. This is to tell JavaScript that this is text we want to put in, not code.
Putting Text In
In JavaScript, one way you can get text input is to use prompt(), which asks your question and waits for the person to respond. It then saved the text into a variable we tell it to use.
We then combine the text using the + and use alert() to show it again.
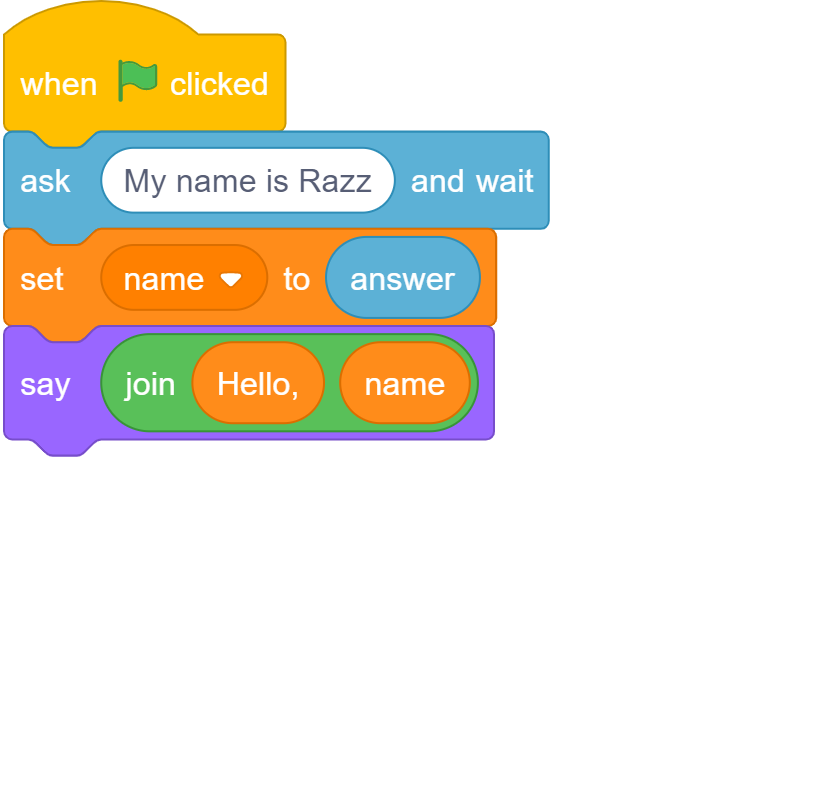
let name = prompt("What's your name?");
alert("Hello, " + name);
Notice how name doesn’t have quote marks ("). This is because it is part of the code which combines the text "Hello, " and the name variable together.
Try It Out
Getting Text Out
Putting Text In
