You know variables from dealing with them in Scratch. They’re basically boxes where you can put stuff in to get back later. But unlike Scratch, variables are a much bigger part of text coding.
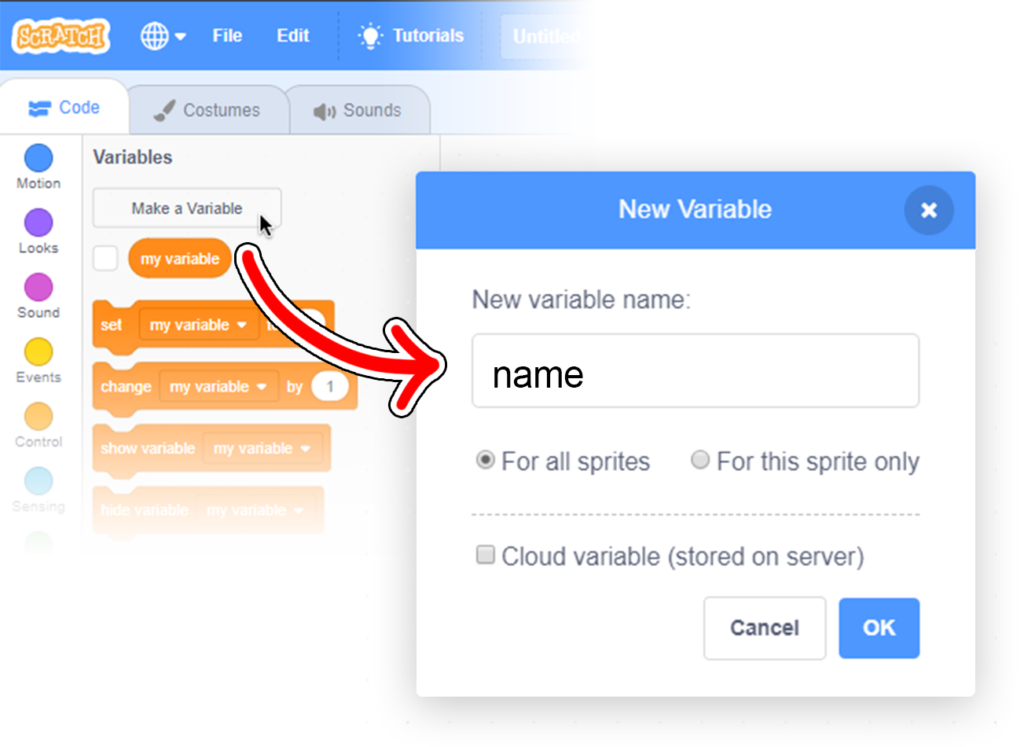
Instead of going to “Make a Variable” and the naming the variable in Scratch, JavaScript has a let command.
let name;
What we’ve created now is an empty or “undefined” variable. This variable can contain anything! Text, numbers, lists, objects… you name it!
But to start off with, let’s make it remember a name.
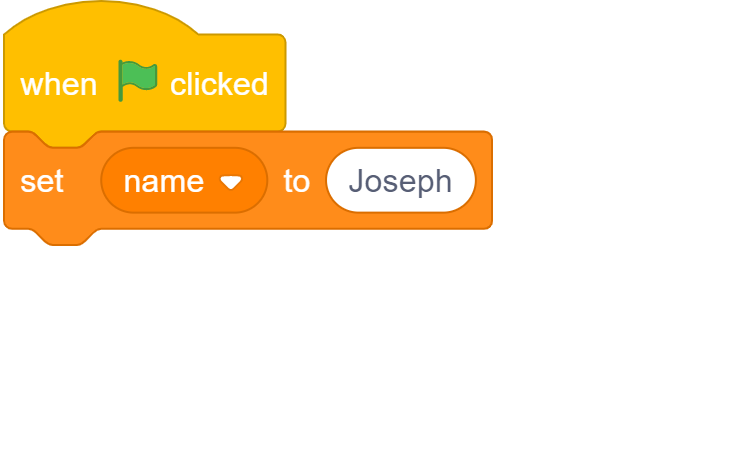
let name = "Joseph";
To to make new variables in JavaScript, you’d use the let keyword, to let JavaScript know to make a new variable, and then you’d usually equals it to something you want to put in, like that name.
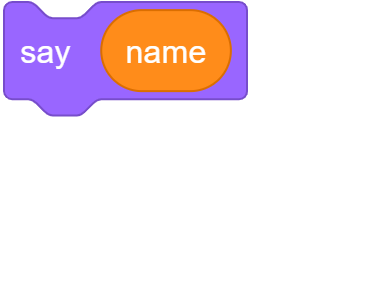
After making the variable, you can use it again by just using it’s name.
alert(name);
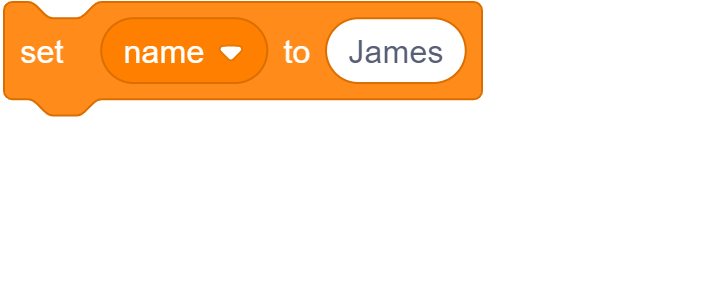
If you want to change the variable after you’ve made it, you only need to use the variable name and then equals it to something.
name = "James";
Time for a Challenge
Now that you’re caught up to part 1, it’s time to do Challenge 1: Make a Story.
Try It Out
