At first, Thunkable can be a bit daunting, as there is a large number of features and options available all over the screen. The purpose of this section is to help you get more familiar with the parts of your screen, and what each of these parts does.
Don’t be scared to take your time as you begin to familiarise yourself with the website.
On the left-hand side of the screen, press the little arrow (shown below) to minimise the tutorial window. This will give you more space, but feel free to work through them yourself later!
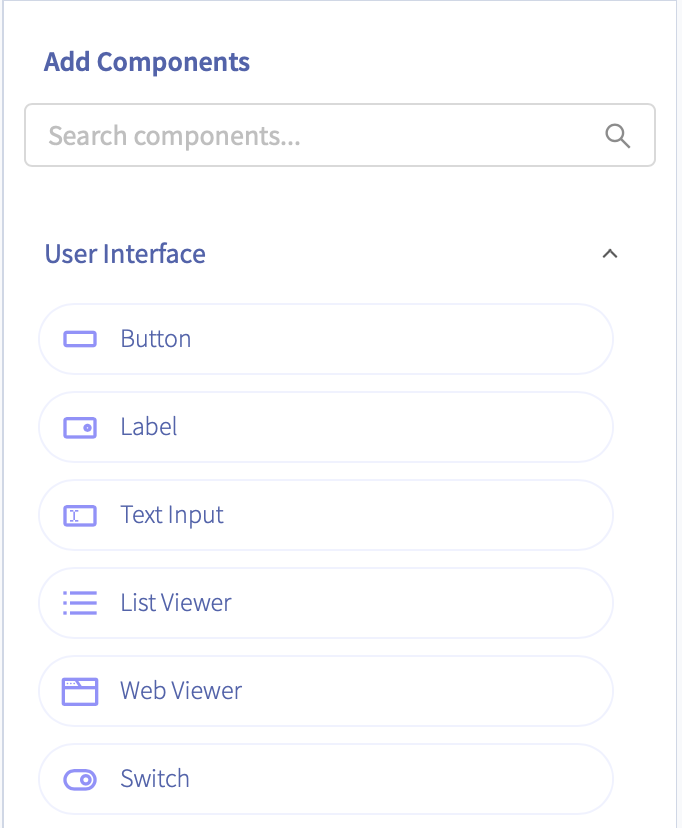
The bottom left-hand box is where all the components are. You are able to drag these onto your screen to add them to your application

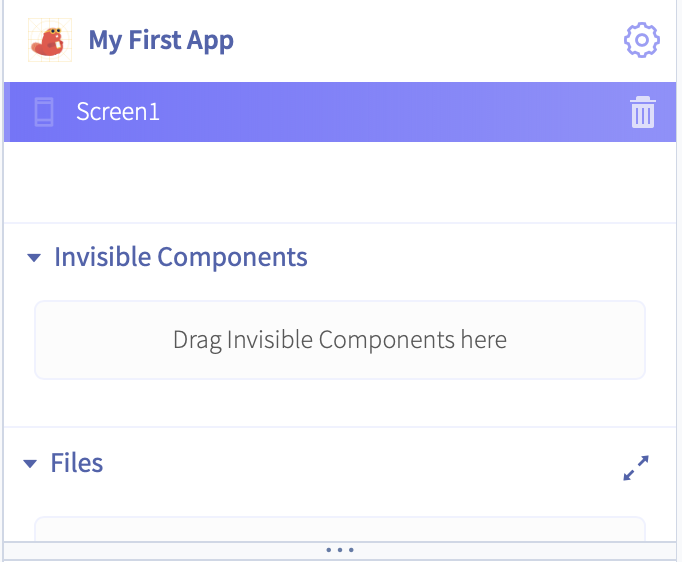
The upper left-hand box shows an overview of all your current screens in your application. It also shows all the components in each screen. This is useful for getting a look at your entire app as a whole and identifying what components are used on what screen.

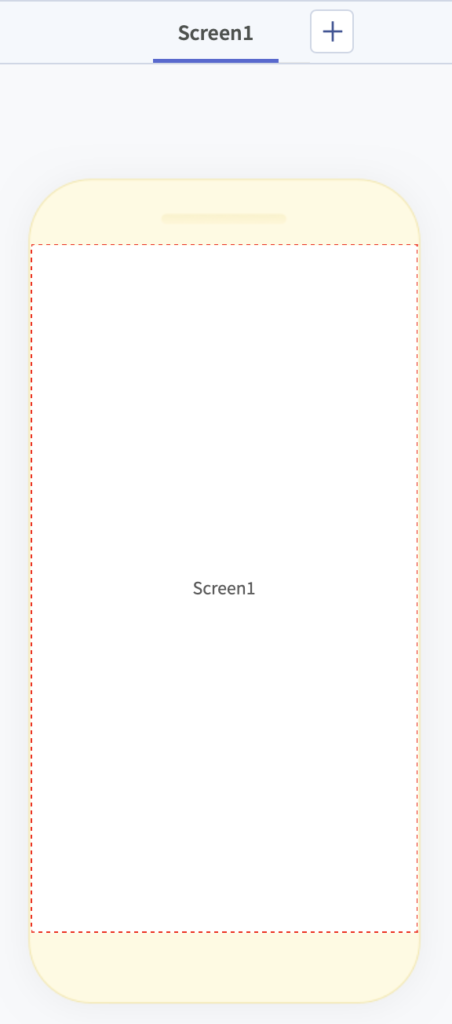
The large phone-like device in the middle of your screen shows a more in-depth look at the current screen you have selected; by default, it will be Screen1. This will visualise the components you are using as you drop them into your application.

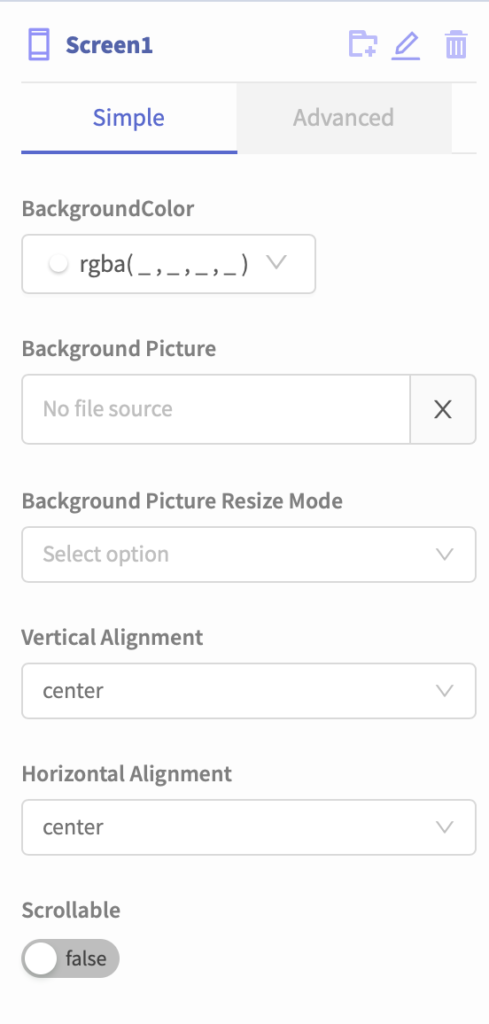
The right-hand side of your screen will have a long column of properties, which can be used to change the properties of any component or screen in your app. When you click on a component, that component’s properties will open up here for you to either view or change as you need.

Just above the overview screen, in the top left, there are two tabs labeled “Design” and “Blocks”. Design is where you create the components and the looks and layout of your app. The blocks tab is where you do the visual-based block coding for your application and it’s components.

Inside the “Blocks” tab. On the left is a range of groups where blocks are sorted into. This is where you will drag blocks from the left-hand side of the screen into your program, in order to get your app to work.
Now that you have a basic feel for the layout of Thunkable, let’s get into building our first few apps! Move onto the next lesson when you are done exploring features.
