Setup Repl-it
What is HTML
Html stands for Hyper Text Markup Language. It is a markup language, used to create web documents / web pages. They include images, text and links to other web pages.
Tags
HTML is made up of tags and plain text. There are many different tags you can use on a website. A tag is one word that sets a role in the website. An example of a tag is <head>.
Below is an example of the skeleton of an html document. Notice how all tags open with <> and are closed with </>.
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<p>This is my first web page.</p>
</body>
</html>
Try it yourself! Run this code by pressing the green play button.
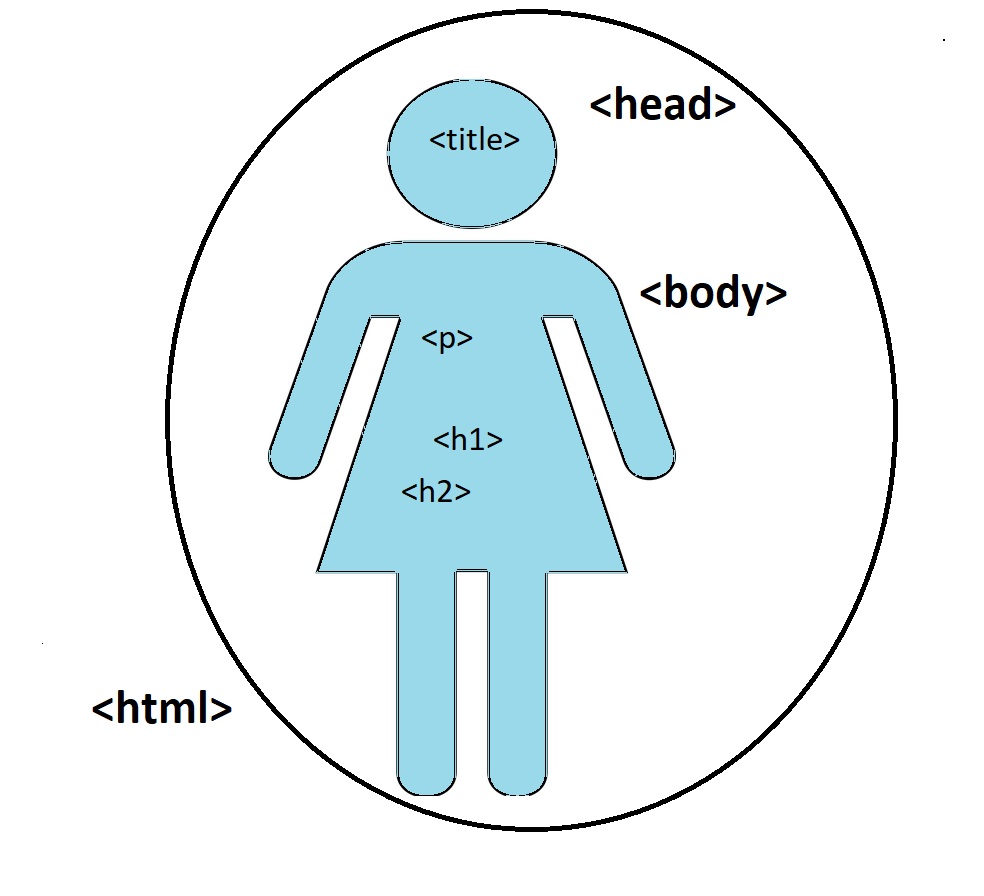
Head vs Body
Inside the <head> tags is where you keep information about the website (e.g the author, the title). Think of this as the brain of the website. It is important for the website to function, even if we cannot see what it is doing on the website. Inside the <body> tags is the main part of the website that you can see.
Both the <head> and <body> are inside the <html> tags. In the above example web page only “This is my first web page” was displayed but “My First Web Page” wasn’t.