Classes
Classes are an attribute that we use to link separate HTML elements together. All HTML elements with the same class, will have the same styling properties. For example:
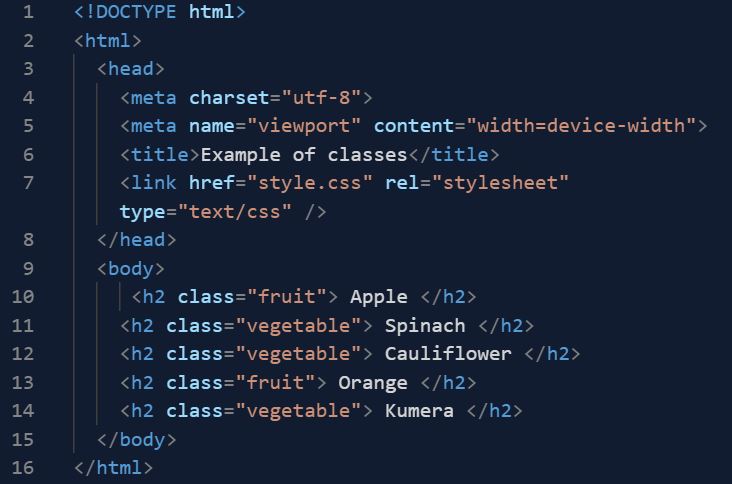
<h2 class=“fruit”> Apple </h2>
<h2 class=“vegetable”> Spinach </h2>
<h2 class=“vegetable”> Cauliflower </h2>
<h2 class=“fruit”> Orange </h2>
<h2 class=“vegetable”>Kumera</h2>
We have 2 classes; fruit and vegetables. Having set a class for each <h2>, we can now use CSS to see how they look.

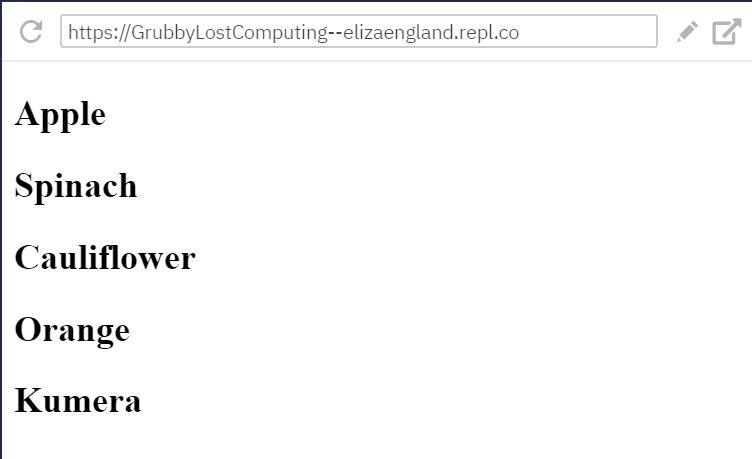
Before….

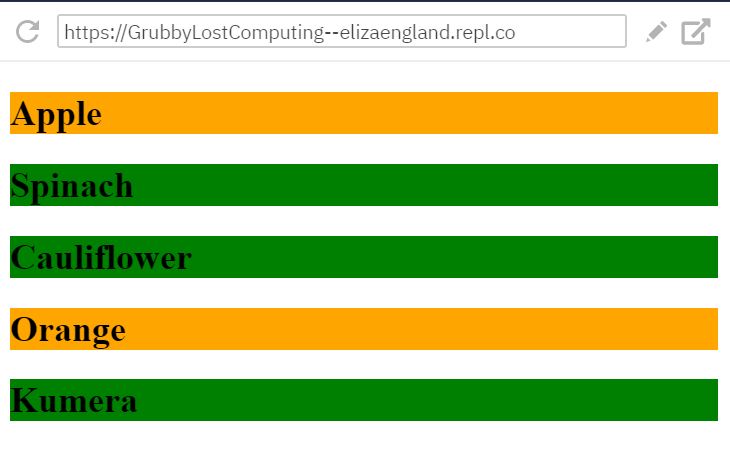
… After!
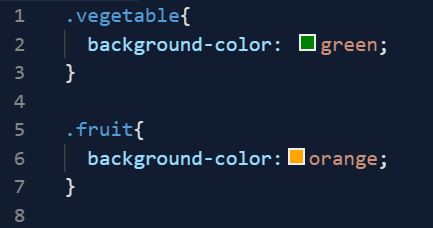
HTML and CSS code below. You don’t need to worry about the CSS for now, we cover it in the next course!
Ids
Id is another attribute we can use to identify specific HTML elements. Ids can be used on any HTML tag.
<h1 id=”welcome“ >Welcome to CodeCamp</h1>
Ids work similarly to Classes, both allow you to reference individual elements in your HTML code, and apply CSS to them.
Whats the difference between Classes and Ids?
An HTML element can only have one unique id. A class can be used by many different HTML elements, so it isn’t unique to the element it is being applied to! Think of id’s as your full name (only you have it) and classes as your age (lots of people can be the same age as you!)